
下面來介紹一下,Vue 3 的一些小小魔法(個人覺得很 Magic ~ 哈哈),
有些是補充說明,
有些可能會很少使用到,就連官方都有提醒 " 請謹慎使用 "
至於要不要使用,我覺得還是看個人或者專案需求 (我也覺得有點複雜 ![]() )
)
還記得 Composition API 讓我們撰寫的彈性變得非常大,我們可以將相同的資料與處理邏輯寫在同一個區塊,所以其實像是生命週期鉤子這類的也一樣,假如 A 的處理邏輯會在 onMounted 觸發, B 的處理邏輯也會在 onMounted 觸發,所以我們的 onMounted 是允許可以分別寫在兩個區塊,範例如下 :
createApp({
setup() {
// A 的相關處理邏輯
const A = ref("A");
function Afunc(){
// ...
}
onMounted(()=>{
Afunc()
})
// B 的相關處理邏輯
const B = ref("B");
function Bfunc(){
// ...
}
onMounted(()=>{
Bfunc()
})
return {
A,
Afunc,
B,
Bfunc
}
}
}).mount('#app')
記得前面有提過 ref 不會對物件或陣列內部的屬性變動做監聽,又或是其它某些狀況,我們需要自己寫監聽器
在 Vue2 的寫法
data:{
todos:[]
},
watch : {
todos:{
deep: true,
handler() {
// do something ...
}
}
}
在 Vue3 的寫法
watch(要被監聽的變數, ()=>{
// 監聽到變更時要做的事
},
{deep:true }
)
const todos = ref([]);
watch(todos,()=>{
// do something ...
},
{deep:true}
)
寫法看似很像,不過當初在寫的時候,轉換不過來![]()
而且記得不太好找,所以這邊稍作補充 ( 哈哈,也可能我的搜尋能力待加強~~
這兩個感覺是滿好玩的,不過目前我想不出來可以在日常的甚麼地方使用 @@isRef : 判斷是不是透過 ref 建立出來的isReactive : 判斷是不是透過 reactive 建立出來的
import {createApp,ref,reactive,onMounted,isReactive,isRef} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const AA = ref({name:"ref"});
const BB = reactive({ name: "reactive"});
onMounted(()=>{
console.log("AA is ref ? ===> ",isRef(AA))
console.log("AA is isReactive ? ===> ",isReactive(AA))
console.log("BB is ref ? ===> ",isRef(BB))
console.log("BB is isReactive ? ===> ",isReactive(BB))
})
return {
AA,
BB
}
}
}).mount('#app')

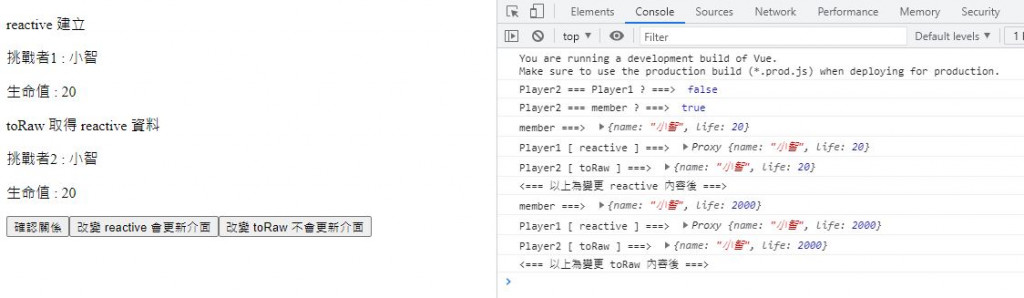
toRaw 出來的跟 reactive 建立是有差異的 (不符合 "==="),所以就沒有了雙向
toRaw 出來的跟 原始資料相等 (符合 "===")reactive 內容,三者資料一起更新,並且更新畫面
toRaw 內容,三者資料一起更新,但是沒有更新畫面

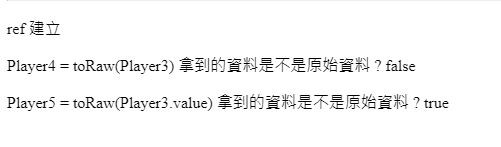
另外,如果是使用 ref 建立的,需要加上 .value 才會拿到原始資料
toRaw
返回 reactive 或 readonly 代理的原始对象。这是一个转义口,可用于临时读取而不会引起代理访问/跟踪开销,也可用于写入而不会触发更改。不建议保留对原始对象的持久引用。请谨慎使用。
《 Vue3 官方文件 - toRaw 》
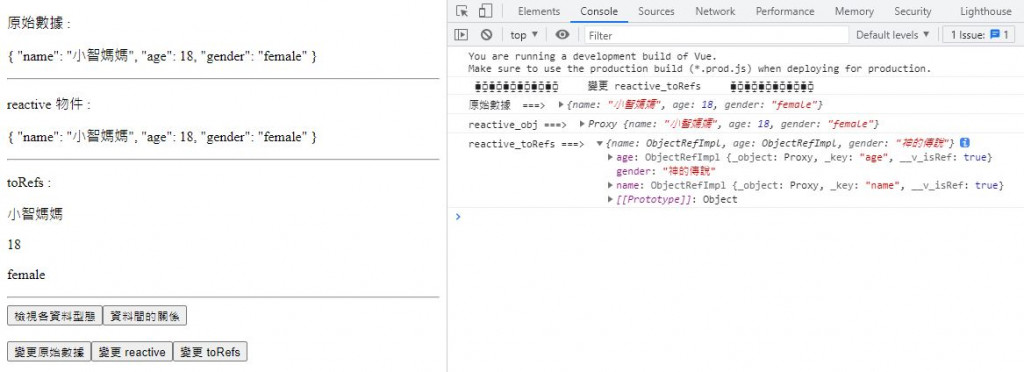
将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的ref。
《 Vue3 官方文件 - toRefs 》
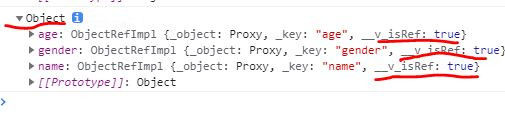
可以將響應式的物件,轉換為普通的物件,而物件內的 keyValue 都會被包裝成 ref 的型態
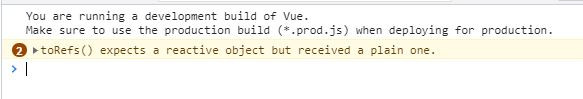
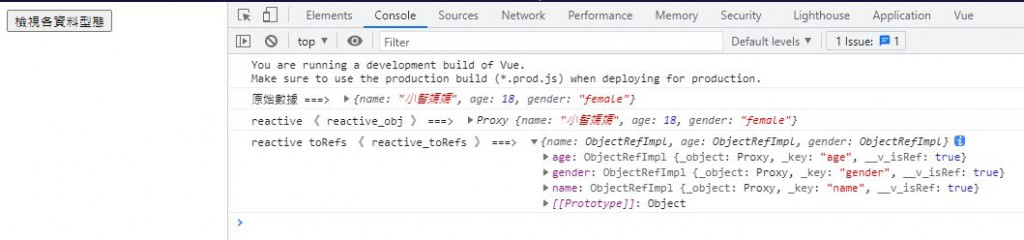
所以啦~ 一開始 開開心心的,想舉跟 toRaw 類似的例子,將普通物件、reactive 物件、ref 物件 通通拿來做 toRefs,結果沒想到錯了 ![]()
import {createApp,ref,reactive,onMounted,toRefs} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
// 原始數據
const obj = {
name: '小智媽媽',
age: 18,
gender: "female"
}
// 原始數據 toRefs
const toRefs_obj = toRefs(obj);
// reactive 物件
const reactive_obj = reactive(obj);
// reactive toRefs 轉換
const reactive_toRefs = toRefs(reactive_obj);
// ref 物件
const ref_obj = ref(obj);
// ref toRefs 轉換
const ref_toRefs = toRefs(ref_obj);
return {
}
}
}).mount('#app')

會提示你 toRefs 期望接到的資料型態是 reactive 物件,所以響應式對象就不包含 ref,那麼只能使用 reactive 作範例~


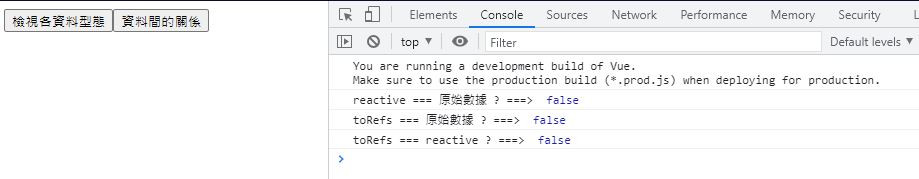
結果彼此之間都沒關係 ⟹ 那麼? 所以如果更改資料會有甚麼影響? 會不會觸發介面更新?

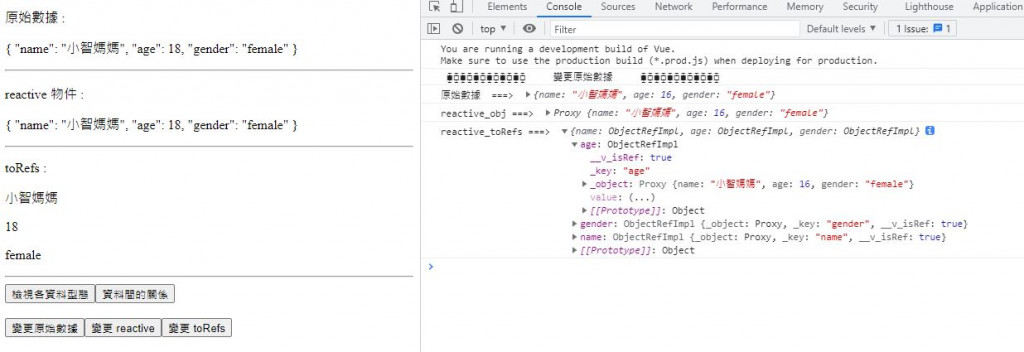
三者的數據全部更新,不過沒更新畫面

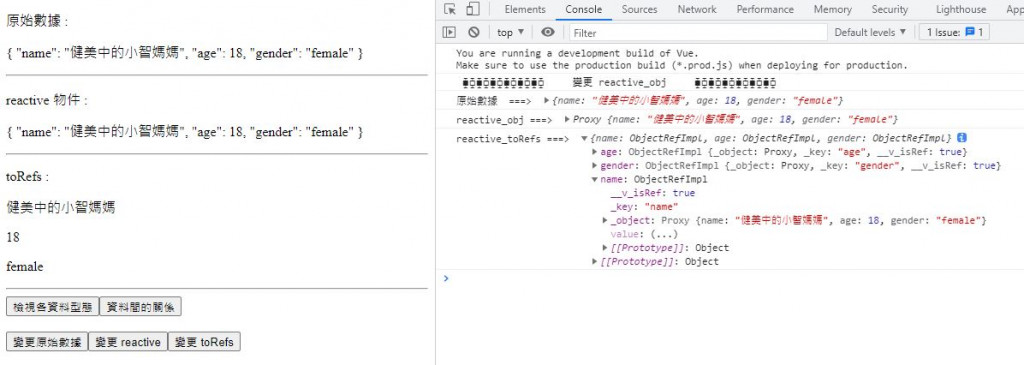
三者的數據全部更新,而且畫面也都被變動了

只有 toRefs 值被變更,且畫面皆無更新
而且因為物件內的 keyValue 都會被包裝成 ref 的型態,所以取得 keyValue 值也就必需再加上 .value
<p>toRefs : </p>
<p>{{ reactive_toRefs.name.value }}</p>
<p>{{ reactive_toRefs.age.value }}</p>
<p>{{ reactive_toRefs.gender.value }}</p>
最後, Vue3 的介紹大致上就介紹到這邊,後面就一起使用 Composition API 來實作我們最後的小專案吧~
Meme 梗圖倉庫,李俐彥 - 魔法卡
維基百科 Vue.js
【MAD】digimon03 數碼暴龍03 進化集 evaluation | YouTube
HINA::工程幼稚園 — Vue3 - 每天來一點雷 Part 2
Vue3 官方文件 - toRaw
快速使用Vue3最新的15個常用API
Vue3 官方文件 - toRefs
vue3 之 reactive && toRefs原始碼解析,TW511教學網
Vue3.0學習筆記,程式人生
Vue3.0(四)ref源码分析与toRefs,知乎 - 圈鹅
簡單梳理下 Vue3 的新特性, IT人 - lliiooiill
